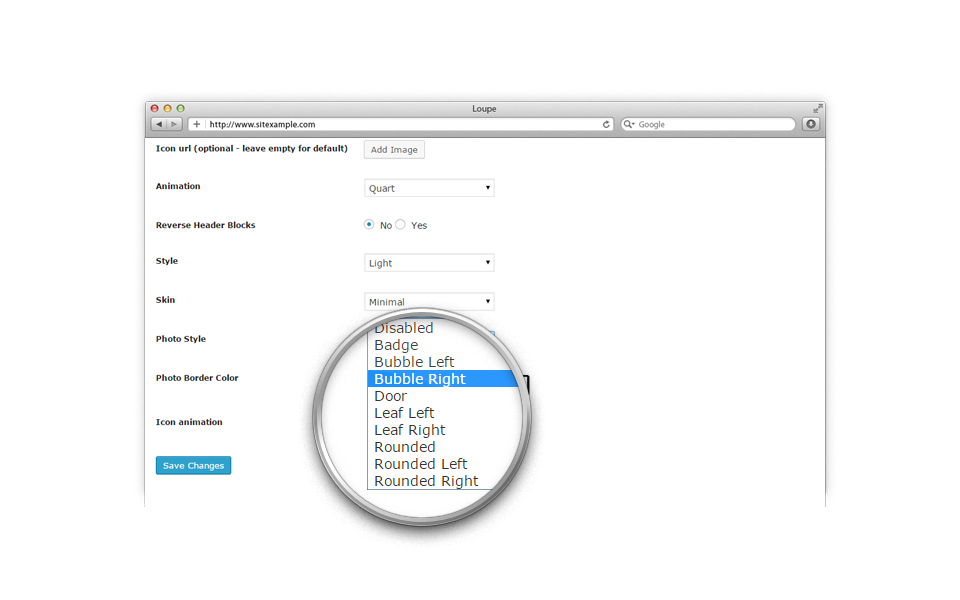
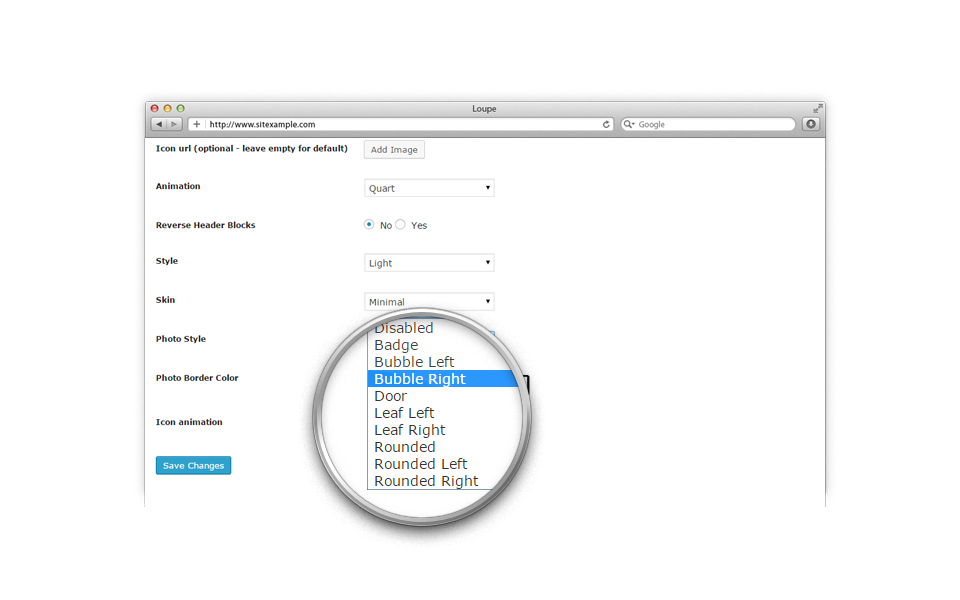
WordPress Contact Form Slider Photo Style combined with Custom Photo Border results unlimited customization options to display the contact’s photos. This example demonstrate the Bubble Right Photo Style.
Click on the Contact Icon on the left side or here to try out!

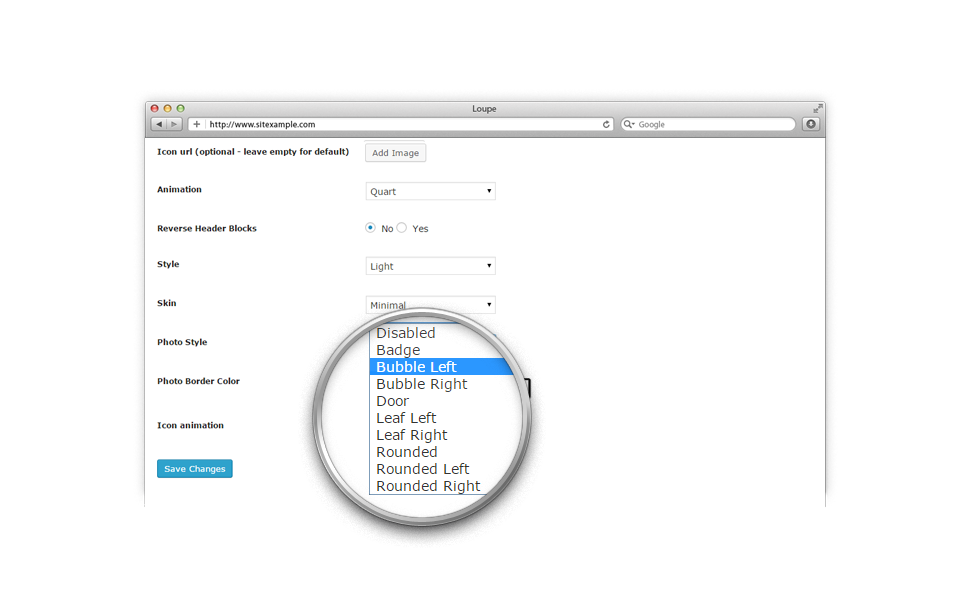
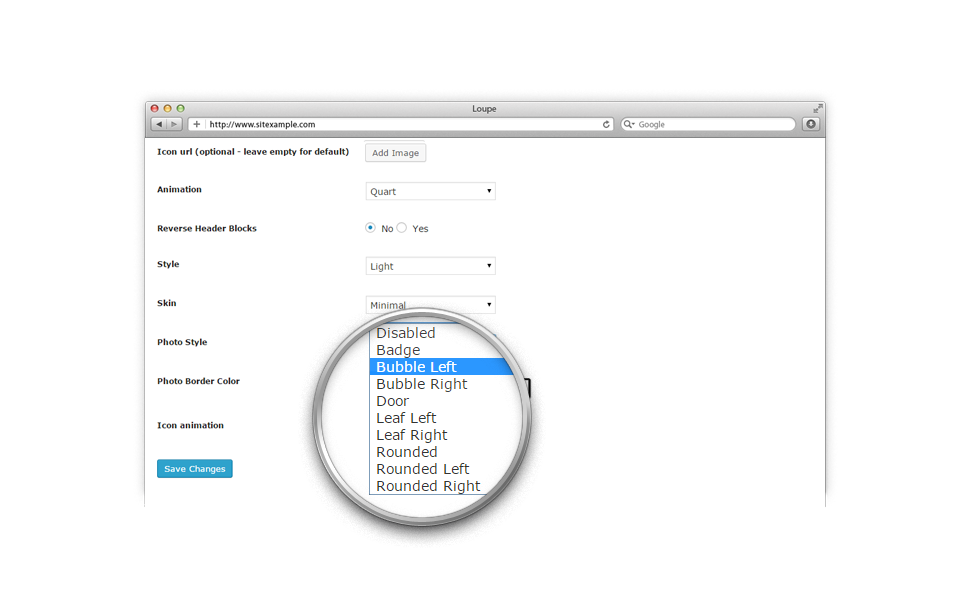
WordPress Contact Form Slider Photo Styles combined with Custom Photo Borders results unlimited customization options to display the contact’s photos. This example demonstrate the Bubble Left Photo Style.
Click on the Contact Icon on the left side or here to try out!

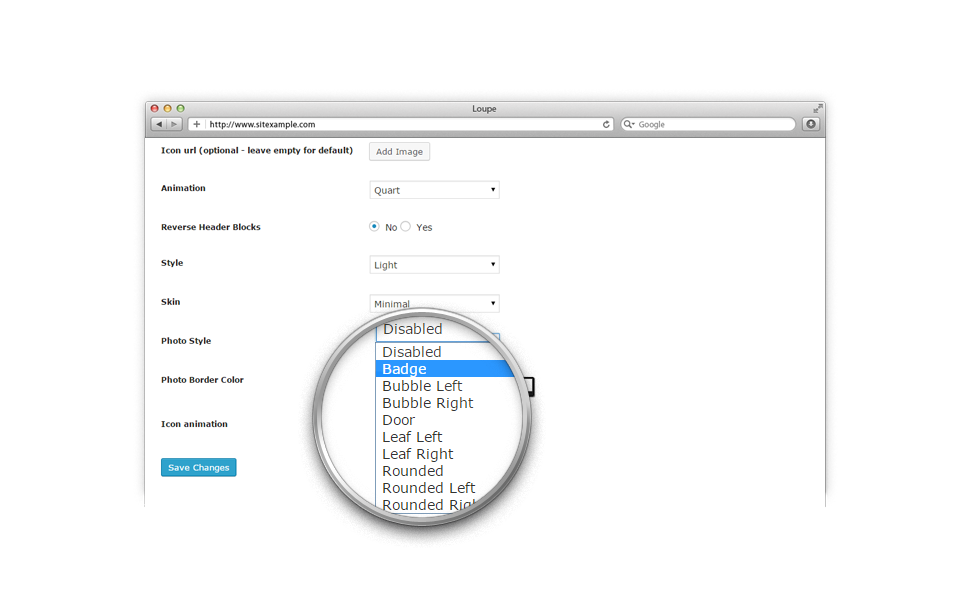
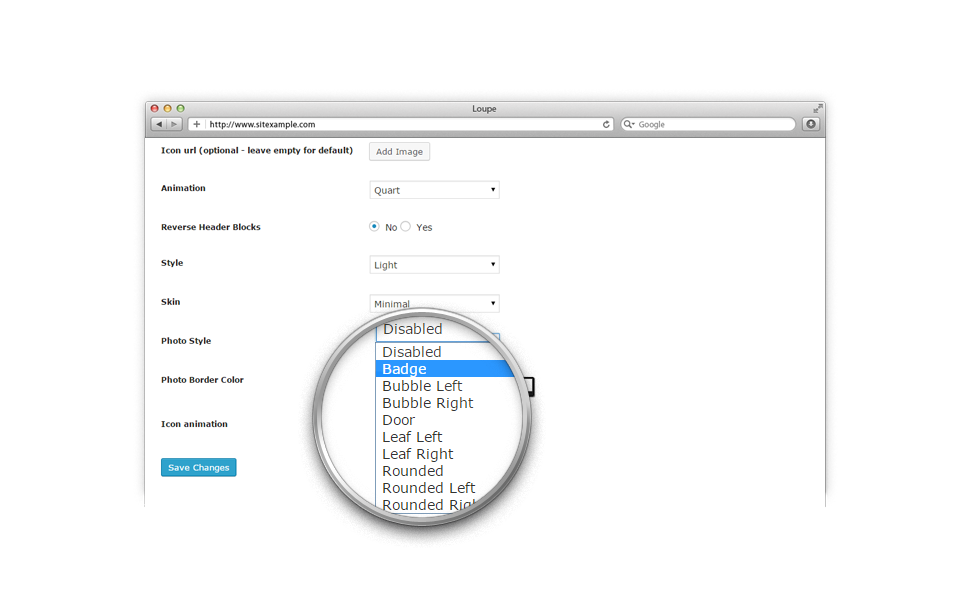
WordPress Contact Form Slider Photo Style combined with Custom Photo Border results unlimited customization options to display the contact’s photos. This example demonstrate the Badge Photo Style.
Click on the Contact Icon on the left side or here to try out!

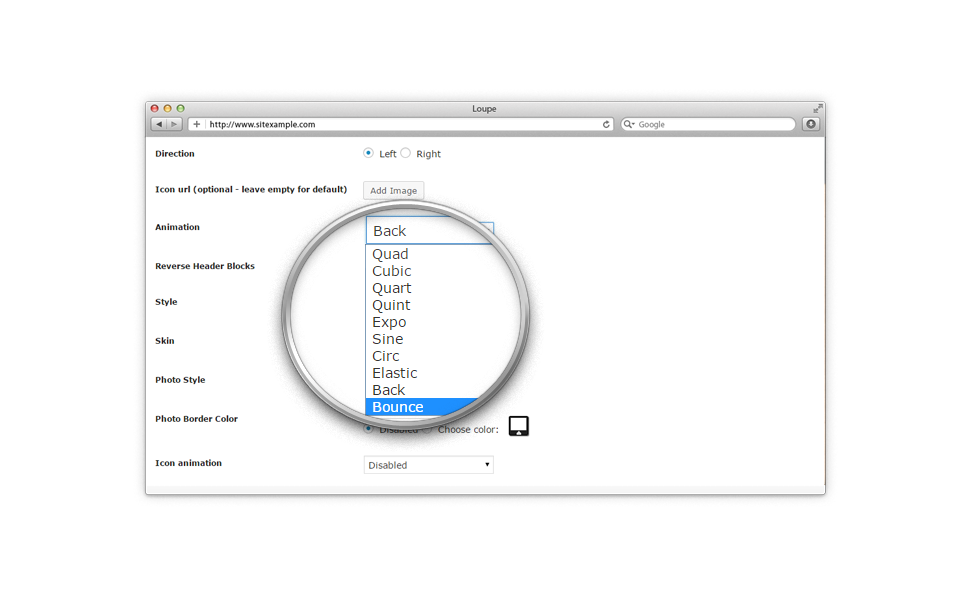
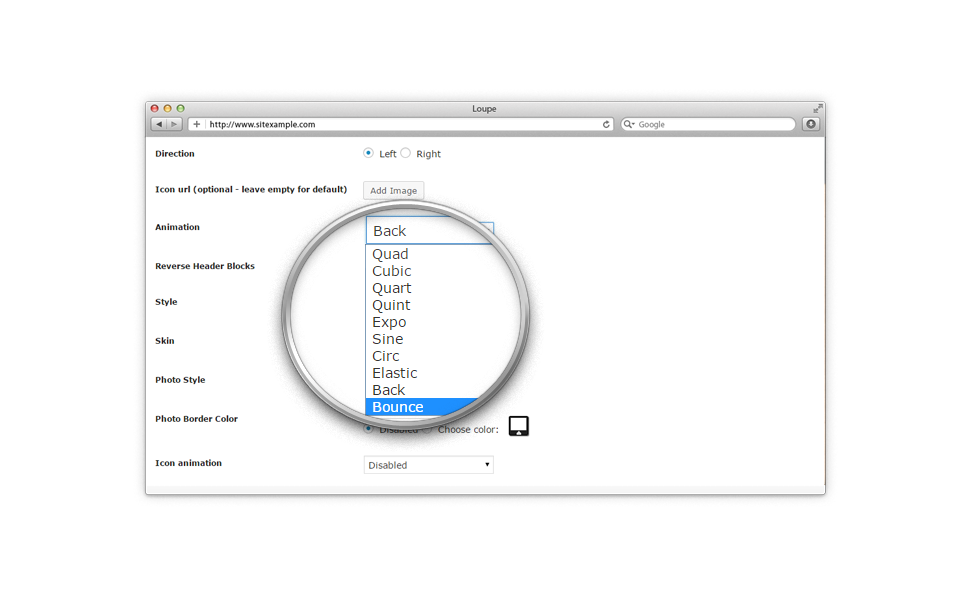
WordPress Contact Form Slider provides many of animation types to create amazing Contact Forms. Animation type option can be also set with shortcodes. This example demonstrate the jQuery Easing Bounce animation type.
Click on the Contact Icon on the left side or here to try out!

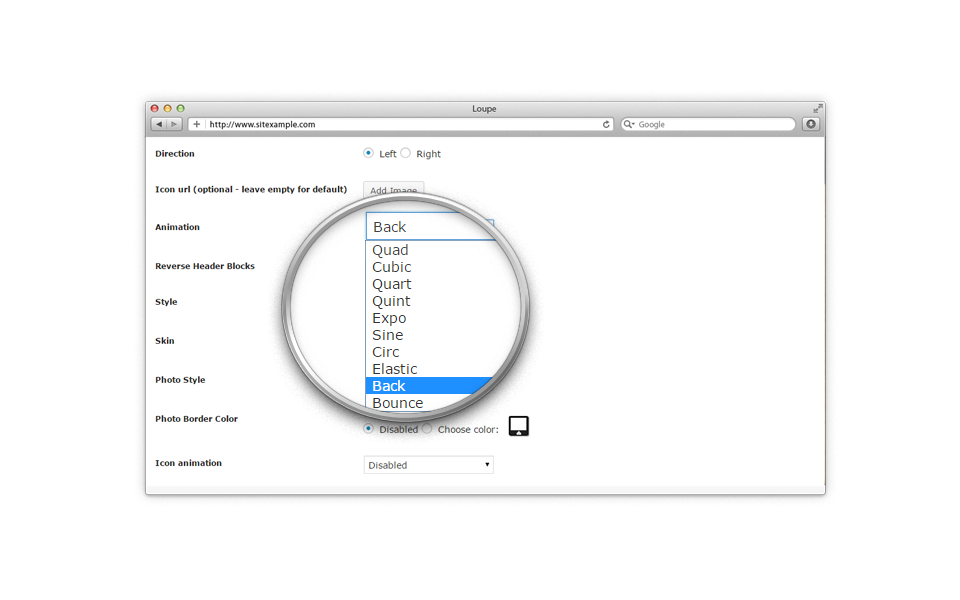
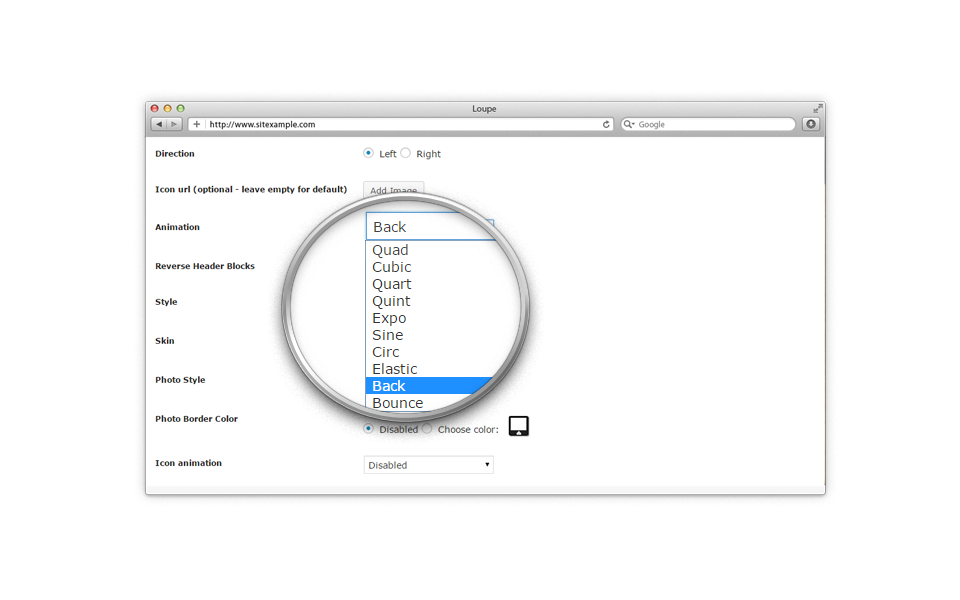
WordPress Contact Form Slider provides many of animation types to create amazing Contact Forms. Animation type option can be also set with shortcodes. This example demonstrate the jQuery Easing Back animation type.
Click on the Contact Icon on the left side or here to try out!

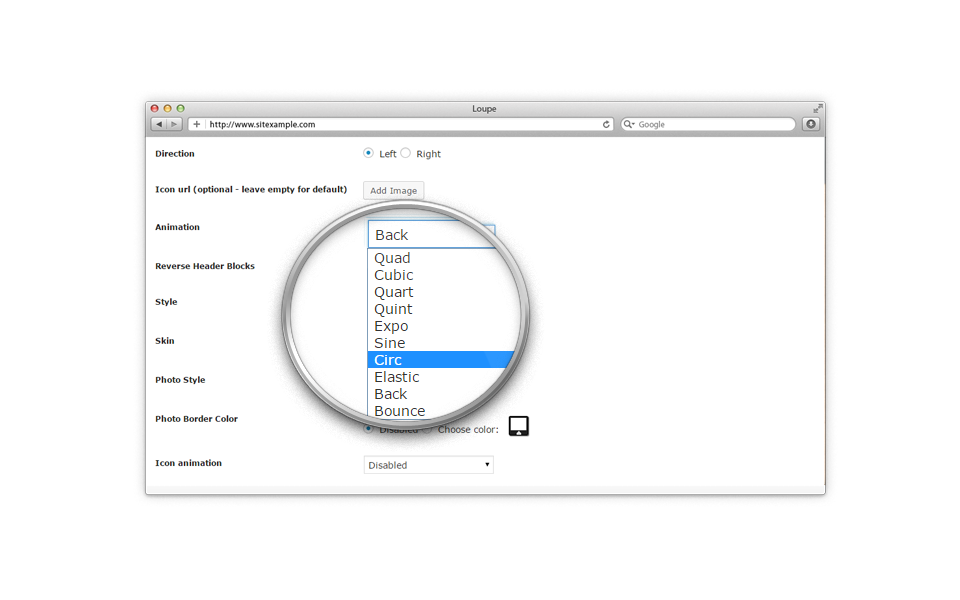
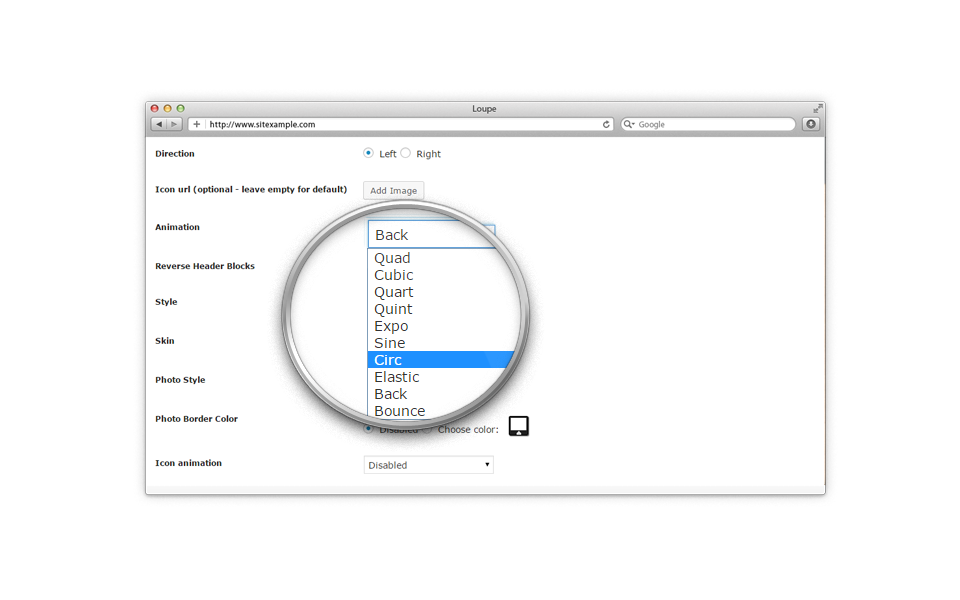
WordPress Contact Form Slider provides many of animation types to create amazing Contact Forms. Animation type option can be also set with shortcodes. This example demonstrate the jQuery Easing Circ animation type.
Click on the Contact Icon on the left side or here to try out!

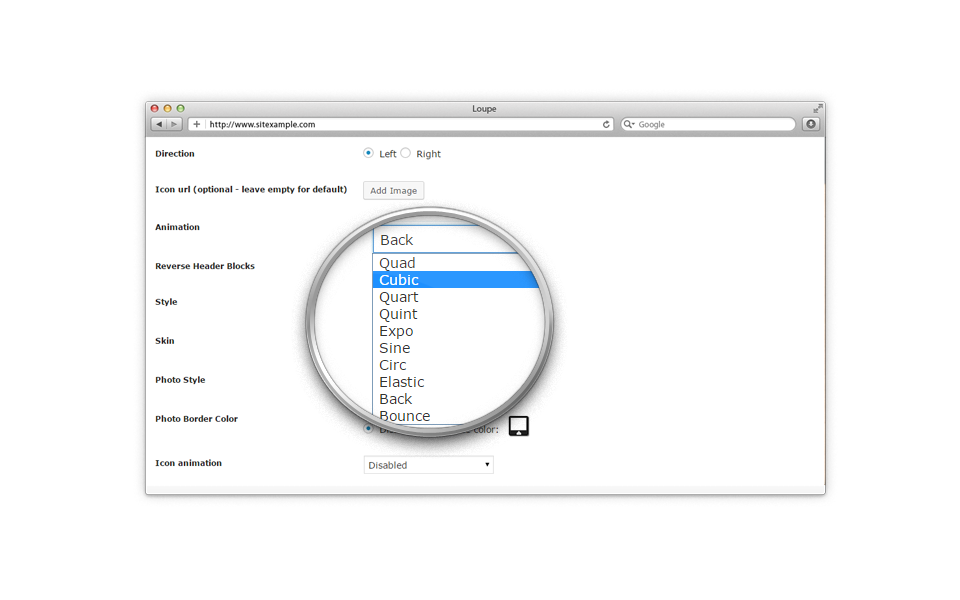
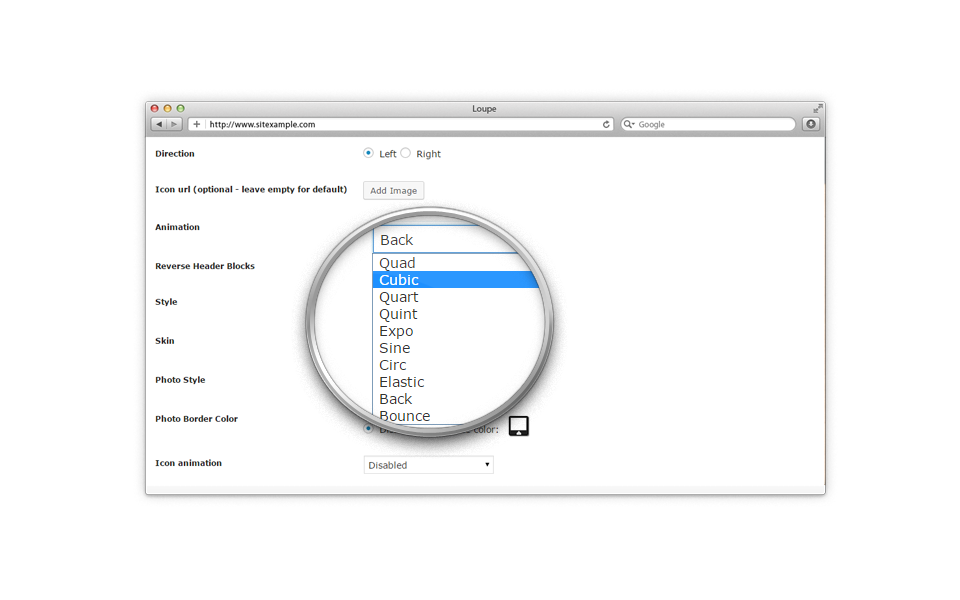
WordPress Contact Form Slider provides many of animation types to create amazing Contact Forms. Animation type option can be also set with shortcodes. This example demonstrate the jQuery Easing Cubic animation type.
Click on the Contact Icon on the left side or here to try out!

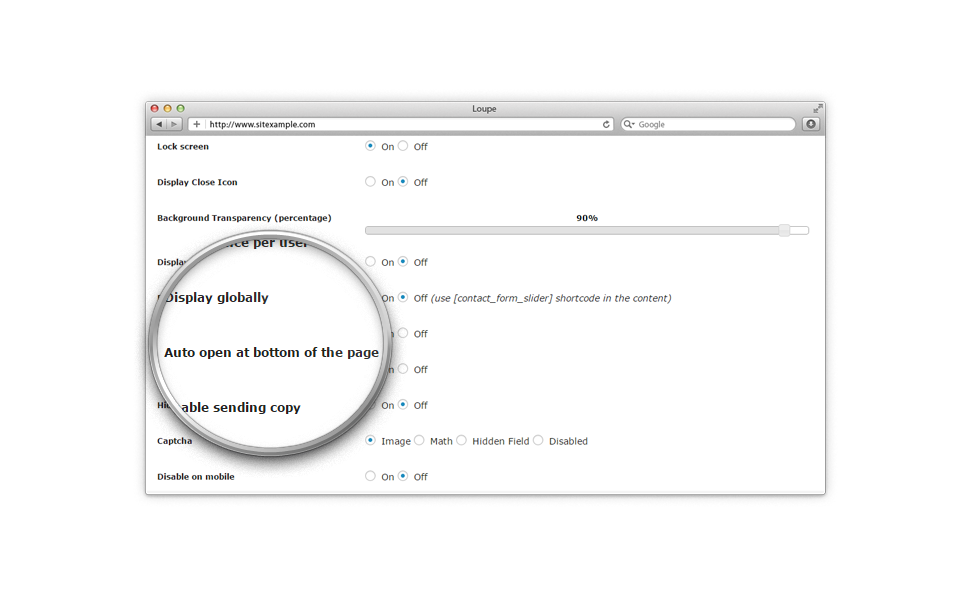
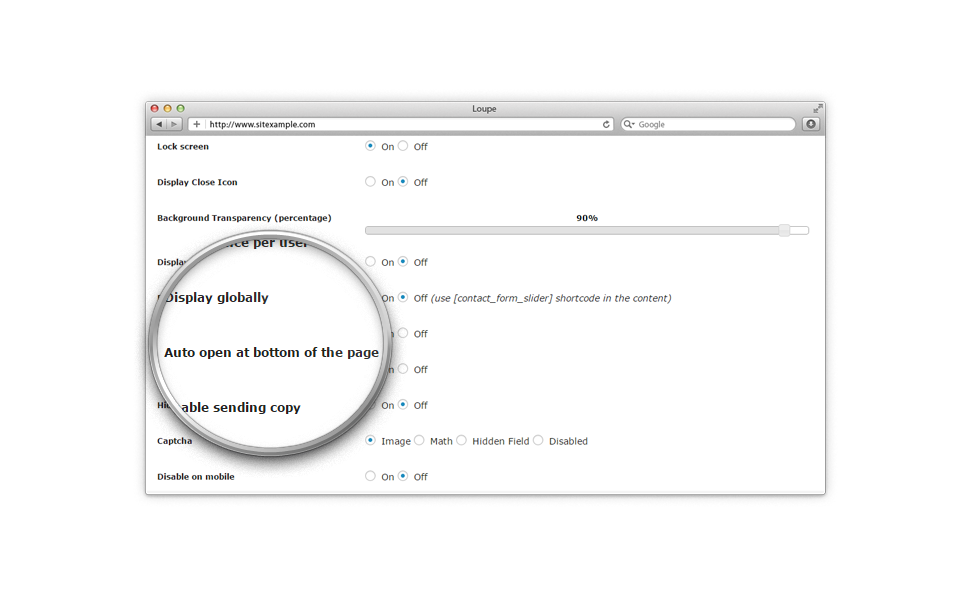
Before the visitor reach the bottom of the page WordPress Contact Form Slider can open the Contact Form automatically. In this case all of the users will be informed about the opportunity to how can they get in touch easily. Possible to set this option to open the Contact Form automatically just once for each user. In this example we disabled the Display once per user option because of the demonstration purposes.
Scroll Down to try out!

WordPress Contact Form Slider provides simple methods to manage the Contact Form interactions with links. The usage is really simple, just you have to create the HTML link, add a specified class to the element and copy to the WordPress text editor.
HTML Example: <a href="#" class="open_cslider">Link Example</a>